Runs an infinite loop that listens to the keyboard input.
When a key is pressed (any key), the program blackens the screen,
i.e. writes "black" in every pixel;
the screen should remain fully black as long as the key is pressed.
When no key is pressed, the program clears the screen, i.e. writes
"white" in every pixel;
the screen should remain fully clear as long as no key is pressed.
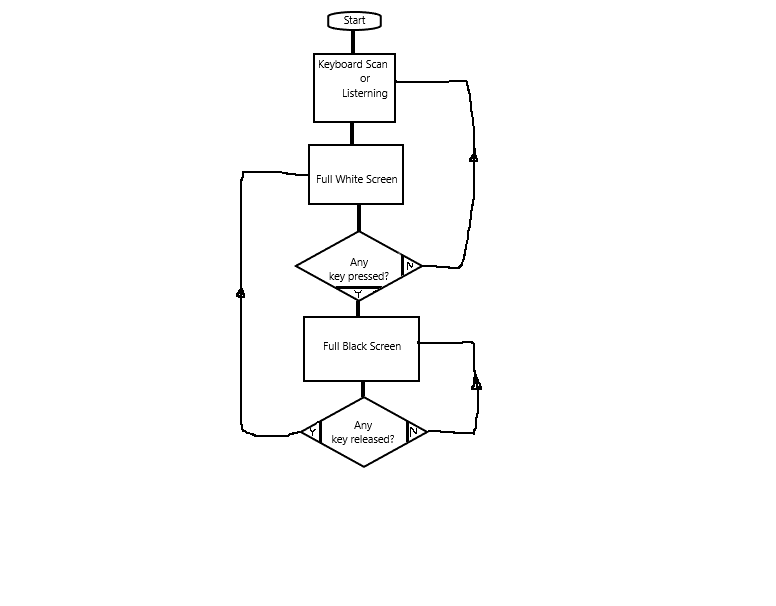
Based upon the Fill's description, I draw the flowchart. Am I reading it right?

At this time, I am using the Windows 10's paint program to create this kind of the flowchart.
Thanks,
Wm